Cara memasang slide show photo di sidebar Blog dan Cara Mendapat Link URL Foto Anda
Memiliki blog yang bagus sudah tentu menjadi impian semua blogger, akan tetapi terkadang kita bingung bagaimana caranya untuk memperindah tampilan blog kita. Sebenarnya tampilan blog yang simple & dinamis yang lebih disukai oleh reader atau pembaca. Akan tetapi jauh lebih bagus bila kita mempunyai ciri khas pada blog kita, salah satunya bisa dengan cara memasang wigdet slide show photo yang berisi foto-foto kita pada sidebar blog.
Widget ini berisi foto-foto kita yang akan tampil secara bergantian secara otomatis. Memasang widget ini jauh lebih praktis & menghemat tempat daripada menyimpan foto di widget 'Gambar/Picture', karena semua foto-foto kita bisa tampil bergantian secara slide hingga tampak seperti menonton sebuah video & ini hanya butuh 1 space aza!
Kalo masih bingung tentang wigdet slide show photo ini bisa melihat ke samping --->
*bener gak ngarah panahnya? hahaha* Coba dilihat ke sidebar widget berjudul "My Highest Achievement" Gimanaaaa, widget slide show ini membuat tampilan blog jadi lebih bagus & menarik tapi gak banyak makan tempat kan?
Mau pasang pasang widget slide show photo ini di blog anda?
Caranya sebenarnya mudah kok, disini saya akan jelaskan bagaimana caranya memasang widget slide show photo secara step-by-step....
Cara memasang slide show photo di sidebar Blog:
1. Login ke blogger seperti biasanya.
2. Masuk ke dashboard blog anda, lalu Pilih opsi 'Tata Letak'.
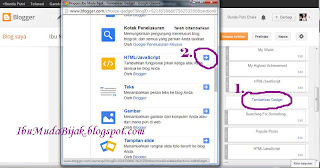
3. Klik 'Tambahkan Gadget' lalu akan keluar pop-up, Pilih HTML/JavaScript.
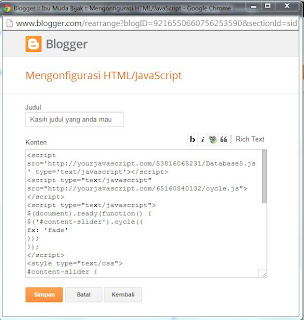
4. Beri judul di kolom judul, lalu masukan kode HTML ke dalam kotak konten seperti berikut ini:
Anda tinggal copy-paste kode HTML (yang berwarna biru) dibawah ini:
<script src='http://yourjavascript.com/53816065231/Database5.js' type='text/javascript'></script>
<script type="text/javascript" src="http://yourjavascript.com/65160840132/cycle.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#content-slider').cycle({
fx: 'fade'
});
});
</script>
<style type="text/css">
#content-slider {
position: relative;
width: 100%;
height: 250px;
overflow: hidden;
margin:0 auto;
}
#content-slider img {
display: block;
width: 100%;
height: 250px;
}
</style>
<div id="content-slider">
<img src=" URL FOTO 1 " />
<img src=" URL FOTO 2 " />
<img src=" URL FOTO 3 " />
<img src=" URL FOTO 4 " />
</div>
5. Ganti tulisan berwarna merah "URL FOTO 1/2/3/4" dengan url foto anda yang telah di host atau di upload ke website album foto online seperti photobucket / picasa / flicker, dll.
6. Anda bisa menambahkan sebanyak mungkin foto yang anda mau, tinggal menambahkan saja kode HTML URL FOTOnya.
7. Bila anda sudah terbiasa mengedit kode HTML, anda bisa mengedit tinggi & lebar dari foto tersebut. Kode HTML yang saya berikan cocok untuk sidebar blog berukuran 250 pixel atau lebih.
*NOTES*
- Anda saat ini bisa langsung memakai widget 'Tampilan Slide' yang bisa langsung terkoneksi dengan album foto online anda. Akan tetapi saya lebih nyaman menggunakan cara ini karena lebih mudah untuk di atur ukuran foto, posisi slidenya & bisa dari berbeda-beda album foto online. Mau menggunakan cara yang mana, semua terserah anda!
Widget ini berisi foto-foto kita yang akan tampil secara bergantian secara otomatis. Memasang widget ini jauh lebih praktis & menghemat tempat daripada menyimpan foto di widget 'Gambar/Picture', karena semua foto-foto kita bisa tampil bergantian secara slide hingga tampak seperti menonton sebuah video & ini hanya butuh 1 space aza!
Kalo masih bingung tentang wigdet slide show photo ini bisa melihat ke samping --->
*bener gak ngarah panahnya? hahaha* Coba dilihat ke sidebar widget berjudul "My Highest Achievement" Gimanaaaa, widget slide show ini membuat tampilan blog jadi lebih bagus & menarik tapi gak banyak makan tempat kan?
Mau pasang pasang widget slide show photo ini di blog anda?
Caranya sebenarnya mudah kok, disini saya akan jelaskan bagaimana caranya memasang widget slide show photo secara step-by-step....
Cara memasang slide show photo di sidebar Blog:
1. Login ke blogger seperti biasanya.
2. Masuk ke dashboard blog anda, lalu Pilih opsi 'Tata Letak'.
3. Klik 'Tambahkan Gadget' lalu akan keluar pop-up, Pilih HTML/JavaScript.
4. Beri judul di kolom judul, lalu masukan kode HTML ke dalam kotak konten seperti berikut ini:
Anda tinggal copy-paste kode HTML (yang berwarna biru) dibawah ini:
<script src='http://yourjavascript.com/53816065231/Database5.js' type='text/javascript'></script>
<script type="text/javascript" src="http://yourjavascript.com/65160840132/cycle.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#content-slider').cycle({
fx: 'fade'
});
});
</script>
<style type="text/css">
#content-slider {
position: relative;
width: 100%;
height: 250px;
overflow: hidden;
margin:0 auto;
}
#content-slider img {
display: block;
width: 100%;
height: 250px;
}
</style>
<div id="content-slider">
<img src=" URL FOTO 1 " />
<img src=" URL FOTO 2 " />
<img src=" URL FOTO 3 " />
<img src=" URL FOTO 4 " />
</div>
5. Ganti tulisan berwarna merah "URL FOTO 1/2/3/4" dengan url foto anda yang telah di host atau di upload ke website album foto online seperti photobucket / picasa / flicker, dll.
6. Anda bisa menambahkan sebanyak mungkin foto yang anda mau, tinggal menambahkan saja kode HTML URL FOTOnya.
7. Bila anda sudah terbiasa mengedit kode HTML, anda bisa mengedit tinggi & lebar dari foto tersebut. Kode HTML yang saya berikan cocok untuk sidebar blog berukuran 250 pixel atau lebih.
*NOTES*
- Anda saat ini bisa langsung memakai widget 'Tampilan Slide' yang bisa langsung terkoneksi dengan album foto online anda. Akan tetapi saya lebih nyaman menggunakan cara ini karena lebih mudah untuk di atur ukuran foto, posisi slidenya & bisa dari berbeda-beda album foto online. Mau menggunakan cara yang mana, semua terserah anda!
Cara Mendapat Link URL Foto Anda
- Buka web http://photobucket.com → Klik Sign Up For Free
- Isilah data Anda dengan lengkap, khusus untuk kolom Zip Code dikosongi saja → seret mouse/Geser ke kanan gambar panah biru → Klik Sign Up
- Klik “Skip This Step”
- Klik “Start Uploading”
- Klik “Choose Photos & Videos”
- Klik Thumbnail → klik foto/gambar yang Anda inginkan → OPEN
- Klik “Continue to Home”
- Klik Gambar/ Foto Anda yang telah terupload
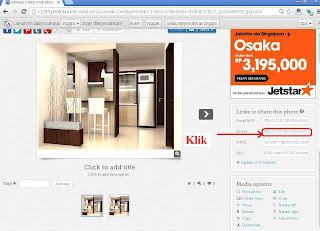
- Copy link URL Foto dengan cara klik 1x saja pada bagian Direct Link (baris kedua dari atas)
- Lalu dari komputer Anda klik Start → Notepad → Ctrl +V
Jika Anda ingin mengcopy link tersebut dari notepad tekan Ctrl+A → Ctrl+C → Ctrl+V ke tujuan Anda mempaste link tersebut, misalnya ke HTML/ Java Script.
Demikian cara memasang slide show di side bar blog secara sederhana....














apakah foto-foto galeri guru itu juga termasuk slide mas..?
ReplyDelete