Cara Membuat Template Blogspot Sendiri
Hallo! Hari ini saya diberikan waktu untuk membuat sebuah artikel yang Insyaallah bermanfaat bagi pembaca blog ini. Artikel kali ini saya akan membahas tentang Cara Membuat Template Blogspot Sendiri.
Mungkin bagi kalian yang sudah bisa membuat template sendiri bisa skip artikel ini yaa hehe. Sebelumnya saya pernah membuat artikel seperti ini di blog Noval Official dengan beberapa halaman tutorial berkelanjutan. Namun, kali ini saya akan memberikan cara membuat template dalam satu halaman ini.
Pada tutorial ini template yang akan dibuat adalah template yang memiliki spesifikasi berikut:
- Header Penuh
- Pagelist di bawah header
- Artikel sebelah kiri sidebar
- Sidebar sebelah kanan artikel
- 3 Footer pada bagian bawah
- Warna utama biru (#3498db)
Langsung ke tutorialnya aja yaa :)
Membangun Satu Halaman HTML Template
Mirip seperti HTML biasa, silahkan anda membuat blog baru dan ganti semua kode template yang ada dengan kode HTML berikut. Berikut merupakan kode HTML kosong untuk template blogspot.
Note: Untuk bagian <head>..sampai..</head> diisi dengan informasi pendukung halaman anda, seperti meta tag, javascript, jquery dan css. Untuk bagian <body>..sampai..</body> diisi dengan isi blog anda.
Apabila anda menyimpan template seperti di atas, hasilnya pasti error. Error karena tidak ada sama sekali <b:section/> pada template tersebut, <b:section> merupakan tag dari blogger yang diperuntukan untuk bagian penambahan sebuah widget blog.
Namun, dengan ramuan CSS tampilan template tersebut akan menjadi seperti berikut.
Nah, kali ini kita akan membagi letak-letaknya dengan kode HTML. Kita akan membagi letaknya di dalam tag <body>. Kita akan membagi 4 bagian, yaitu (header), (pagelist), (artikel dan sidebar), dan (footer1,footer2,footer3). Ketikkan kode HTML berikut di dalam atau di antara <body> dan </body>.
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html>
<html expr:dir='data:blog.languageDirection' lang='id' xmlns='http://www.w3.org/1999/xhtml'>
<head>
<meta content='YOUR DESCRIPTION' name='description'/>
<meta content='YOUR KEYWORDS' name='keywords'/>
<title><data:blog.pageTitle/></title>
<b:skin>
<![CDATA[
/*
-----------------------------------------------
Blogger Template Style
Name : TEMPLATE-NAME
Designer : YOUR-NAME
URL : YOUR-URL
-----------------------------------------------
*/
]]>
</b:skin>
</head>
<body>
</body>
</html>Note: Untuk bagian <head>..sampai..</head> diisi dengan informasi pendukung halaman anda, seperti meta tag, javascript, jquery dan css. Untuk bagian <body>..sampai..</body> diisi dengan isi blog anda.
Apabila anda menyimpan template seperti di atas, hasilnya pasti error. Error karena tidak ada sama sekali <b:section/> pada template tersebut, <b:section> merupakan tag dari blogger yang diperuntukan untuk bagian penambahan sebuah widget blog.
Pembagian Letak
Di atas sudah dijelaskan, bahwa kita akan membuat template yang memiliki header, pagelist, artikel sebelah kiri, sidebar sebelah kanan, dan tiga buah header. Gambar struktur pada HTML nya akan seperti berikut
Namun, dengan ramuan CSS tampilan template tersebut akan menjadi seperti berikut.
Nah, kali ini kita akan membagi letak-letaknya dengan kode HTML. Kita akan membagi letaknya di dalam tag <body>. Kita akan membagi 4 bagian, yaitu (header), (pagelist), (artikel dan sidebar), dan (footer1,footer2,footer3). Ketikkan kode HTML berikut di dalam atau di antara <body> dan </body>.
<div id='outer-wrapper'>
<header id='kepala-wrapper'>
</header>
<div id='halaman-wrapper'>
</div>
<div id='wrapper'>
</div>
<footer id='kaki-wrapper'>
</footer>
</div>Maka, templatenya akan seperti berikut:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html>
<html expr:dir='data:blog.languageDirection' lang='id' xmlns='http://www.w3.org/1999/xhtml'>
<head>
<meta content='YOUR DESCRIPTION' name='description'/>
<meta content='YOUR KEYWORDS' name='keywords'/>
<title><data:blog.pageTitle/></title>
<b:skin>
<![CDATA[
/*
-----------------------------------------------
Blogger Template Style
Name : TEMPLATE-NAME
Designer : YOUR-NAME
URL : YOUR-URL
-----------------------------------------------
*/
]]>
</b:skin>
</head>
<body>
<div id='outer-wrapper'>
<header id='kepala-wrapper'>
</header>
<div id='halaman-wrapper'>
</div>
<div id='wrapper'>
</div>
<footer id='kaki-wrapper'>
</footer>
</div>
</body>
</html>Penjelasan: Untuk <header id='kepala-wrapper'> sampai </header> akan kita gunakan untuk mengisi widget Header. Untuk <div id='halaman-wrapper'> sampai </div> akan kita gunakan untuk mengisi widget PageList. Untuk <div id='wrapper'> sampai </div> akan kita gunakan untuk mengisi widget sidebar dan artikel. Untuk <footer id='kaki-wrapper'> sampai </footer> akan kita gunakan untuk mengisi tiga widget footer.
Membuat Header (Judul & Deskripsi Blog)
Untuk membuat sebuah widget header, cukuplah mudah. Hanya dengan membuat sebuah b:section dan masukkan widget header pada template, kemudian selesai. Kita sudah sepakat bahwa Header akan dimasukkan kedalam <header id='kepala-wrapper'> ... </header>. Maka masukkan kode berikut di antara <header id='kepala-wrapper'> ... sampai ... </header>.
<b:section class='slider' id='header' maxwidgets='1'>
<b:widget id='Header1' locked='true' title='My Template (Header)' type='Header'>
</b:widget>
</b:section>Kode tersebut merupakan kode untuk menambah widget dengan tag <b:section/> dan terdapat widget Header.Sehingga template akhir kita adalah seperti berikut. Maxwidgets pada section merupakan jumlah maksimal widget (integer) yang dapat ditambahkan pada section tersebut. Locked bernilai true (boolean), pada widget berarti widget tidak dapat dipindahkan dan dihapus.
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html>
<html expr:dir='data:blog.languageDirection' lang='id' xmlns='http://www.w3.org/1999/xhtml'>
<head>
<meta content='YOUR DESCRIPTION' name='description'/>
<meta content='YOUR KEYWORDS' name='keywords'/>
<title><data:blog.pageTitle/></title>
<b:skin>
<![CDATA[
/*
-----------------------------------------------
Blogger Template Style
Name : TEMPLATE-NAME
Designer : YOUR-NAME
URL : YOUR-URL
-----------------------------------------------
*/
]]>
</b:skin>
</head>
<body>
<div id='outer-wrapper'>
<header id='kepala-wrapper'>
<b:section class='slider' id='header' maxwidgets='1'>
<b:widget id='Header1' locked='true' title='My Template (Header)' type='Header'>
</b:widget>
</b:section>
</header>
<div id='halaman-wrapper'>
</div>
<div id='wrapper'>
</div>
<footer id='kaki-wrapper'>
</footer>
</div>
</body>
</html>Membuat Widget Pagelist
Seperti gambar di atas sebelumnya, widget pagelist akan kita letakkan di bawah header atau di dalam halaman-wrapper. Maka, letakkan kode berikut di antara <div id='halaman-wrapper'>... dan ...</div>.
<b:section class='menunya' id='menunya' maxwidgets='1'>
<b:widget id='PageList1' locked='true' title='Pages' type='PageList'>
</b:widget>
</b:section>Kode di atas merupakan kode untuk membuat sebuah widget pagelist. Maxwidgets pada section merupakan jumlah maksimal widget (integer) yang dapat ditambahkan pada section tersebut. Locked bernilai true (boolean), pada widget berarti widget tidak dapat dipindahkan dan dihapus.
Membuat Widget Artikel dan Section Sidebar
Sama seperti penjelasan yang sudah-sudah. Buat section dan widget yang kita mau. Kita akan membuat artikel ini berada di dalam wrapper di bawah navigasi. Pastekan kode berikut di antara <div id='wrapper'> .. sampai .. </div>
<aside id='artikel'>
<b:section class='main' id='main'>
<b:widget id='Blog1' locked='true' title='Posting Blog' type='Blog'>
</b:widget>
</b:section>
</aside>
<aside id='sidebar-wrapper'>
<b:section class='sidebar' id='sidebar'/>
</aside>Membuat 3 Section Footer
Bedanya dengan penjelasan di atas adalah jumlah widgetnya. Pada footer akan kita buat 3 widget pada footer, letaknya akan ada di kiri, tengah, dan kanan apabila sudah masuk ke CSS. Letakkan ini di antara <footer id='kaki-wrapper'> ... sampai ... </footer>
<div class='fuuter' id='fuuter1'>
<b:section class='kaki' id='kaki1'/>
</div>
<div class='fuuter' id='fuuter2'>
<b:section class='kaki' id='kaki2'/>
</div>
<div class='fuuter' id='fuuter3'>
<b:section class='kaki' id='kaki3'/>
</div>Hasil Template
Berikut merupakan template yang sudah kita buat, hanya saja template ini hanya berisikan rangkaian struktur HTML nya saja. Belum ada CSS untuk memperindah template yang akan kita buat.
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html>
<html expr:dir='data:blog.languageDirection' lang='id' xmlns='http://www.w3.org/1999/xhtml'>
<head>
<meta content='YOUR DESCRIPTION' name='description'/>
<meta content='YOUR KEYWORDS' name='keywords'/>
<title><data:blog.pageTitle/></title>
<b:skin>
<![CDATA[
/*
-----------------------------------------------
Blogger Template Style
Name : TEMPLATE-NAME
Designer : YOUR-NAME
URL : YOUR-URL
-----------------------------------------------
*/
]]>
</b:skin>
</head>
<body>
<div id='outer-wrapper'>
<header id='kepala-wrapper'>
<b:section class='slider' id='header' maxwidgets='1'>
<b:widget id='Header1' locked='true' title='My Template (Header)' type='Header'>
</b:widget>
</b:section>
</header>
<div id='halaman-wrapper'>
<b:section class='menunya' id='menunya' maxwidgets='1'>
<b:widget id='PageList1' locked='true' title='Pages' type='PageList'>
</b:widget>
</b:section>
</div>
<div id='wrapper'>
<aside id='artikel'>
<b:section class='main' id='main'>
<b:widget id='Blog1' locked='true' title='Posting Blog' type='Blog'>
</b:widget>
</b:section>
</aside>
<aside id='sidebar-wrapper'>
<b:section class='sidebar' id='sidebar'/>
</aside>
</div>
<footer id='kaki-wrapper'>
<div class='fuuter' id='fuuter1'>
<b:section class='kaki' id='kaki1'/>
</div>
<div class='fuuter' id='fuuter2'>
<b:section class='kaki' id='kaki2'/>
</div>
<div class='fuuter' id='fuuter3'>
<b:section class='kaki' id='kaki3'/>
</div>
</footer>
</div>
</body>
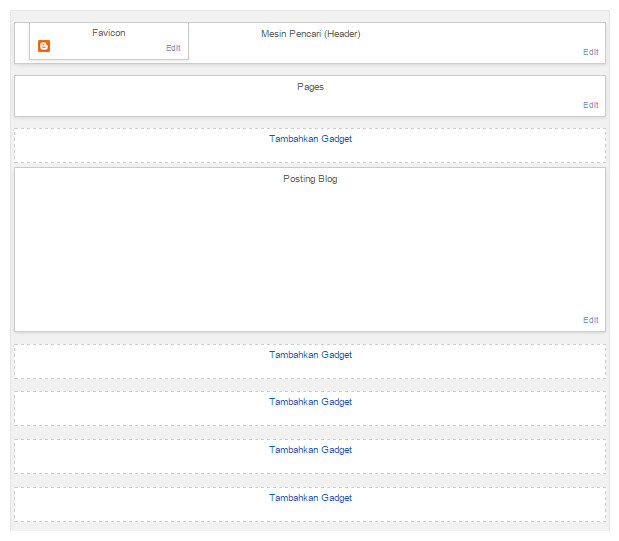
</html>Kurang lebih hasil templatenya seperti berikut.
Selamat, itu merupakan template baru anda. Sekarang kita akan mendesign nya menggunakan CSS.
Selamat, itu merupakan template baru anda. Sekarang kita akan mendesign nya menggunakan CSS.
CSS untuk Layout
Silahkan anda lihat layout pada blogger. Tampilannya akan seperti berikut.
Nah, kita akan mengatur ukuran template dan membuat widget footer kita menjadi bersebelahan.
Letakkan CSS berikut di atas </b:skin>
#outer-wrapper{
max-width:980px; /* Lebar Maksimal Template */
overflow:hidden; /* Dipotong apabila ada element yang keluar */
}
#wrapper{
overflow:hidden;
}
#artikel{
width:70%; /* Ukuran Lebar Agar Responsive */
overflow:hidden;
float:left; /* Agar Berada di kiri Sidebar */
}
#sidebar-wrapper{
width:30%; /* Ukuran Lebar Agar Responsive */
overflow:hidden;
float:right; /* Agar Berada di right Sidebar */
}
#kaki-wrapper{
overflow:hidden;
}
#fuuter1,#fuuter2{
overflow:hidden;
float:left; /* Agar Berada di Kiri */
width:33.3333% /* Menuju limit 33.33... Agar Responsive */
}
#fuuter3{
overflow:hidden;
float:right; /* Agar Berada di Kanan */
width:33.3333% /* Menuju limit 33.33... Agar Responsive */
}Dan, tadaaa.... Hasil pada layout akan seperti berikut
CSS untuk Design Template
CSS ini penempatannya dibedakan, tidak di dalam b:skin. Kenapa? Agar tidak mengganggu penempatan pada layout blogger. Biasanya, untuk menambahkan CSS pada template anda bisa menambahkan tag <style/> di atas </head>. Maka, letakkan CSS berikut di atas </head>.
<style>
body{
background:#eee; /* Warna Background (abu-abu) */
font-size:small; /* Ukuran Font (Kecil) */
font-family:sans-serif; /* Jenis Font */
}
/* CSS Link */
a:link, a:visited{
color:#2980b9; /* Warna Teks Link (Biru) */
text-decoration: none; /* Tanpa Dekorasi Teks (default: underline) */
}
/*
CSS Link:hover
Pada saat link terkena cursor
*/
a:hover{
color:#e74c3c; /*Warna berubah menjadi merah */
}
/* CSS Bagian Template Paling Luar */
#outer-wrapper{
margin:0 auto; /* Agar Ke Tengah (margin atas-bawah: 0px) */
background:#fff; /* Warna Backround (Putih) */
box-shadow:0 0 5px #ccc; /* Menambahkan Bayangan */
padding:10px; /* Jarak bagian kulit dengan dalam kulit */
}
/* CSS untuk PageList */
#menunya h2 {
display: none; /* Menghilangkan tag h2 pada #menunya */
}
#menunya ul {
list-style: none; /* Menghilangkan style list */
padding: 0px; /* Menghilangkan jarak dalam */
margin: 0px; /* Menghilangkan jarak luar */
background: #2980b9; /* Warna background (biru) */
}
#menunya ul li{
display:inline-block; /* Bentuk list */
}
#menunya ul li a{
color:#fff; /* warna teks link list (putih) */
display: block; /* Bentuk Link */
margin: 5px 10px; /* Jarak Luar */
}
/* Sidebar */
.sidebar .widget {
overflow: hidden;
margin: 10px 5px 0 5px;
}
.sidebar h2 {
background: #3498db;
color: #fff;
margin: 0px;
font-size: 15px;
padding: 4px;
}
/* Footer Wrapper */
#kaki-wrapper{
background:#eee;
}
.kaki .widget {
margin: 10px 10px 0 10px;
}
.kaki h2 {
color: #555;
font-size: 15px;
margin: 0px;
}
.kaki ul {
padding-left: 17px;
}
</style>Membuat AutoReadmore
Untuk memperindah template anda, bisa menggunakan autoreadmore untuk memotong summary pada halaman awal template. Banyak tutorial di Google untuk membuat autoreadmore (baca: Cara Membuat Auto Read-more dengan bantuan TextArea)







sangat membantu sekali tutorialnya, mantab banget sob... thanks
ReplyDeletehttp://herbalkuacemaxs.com/
Terima Kasih... Penjelasannya simple sangat mudah untuk diikuti....aku bookmark halamannya, keep writing :)
ReplyDeleteharmoniproduction.com
ReplyDeleteevent organizer jakarta
jasa video company profile
jasa pembuatan video klip
jasa foto prewedding
sewa sound system jakarta
Mantab banget bro ! Gimana kalau buat postinganblog nya penuh satu halaman, tanpa widget dan header secar otomatis Bro ? Trims
ReplyDelete